梅雨明けはまだ。
本来、今頃五輪の最中。懸念されていた猛暑も来年に延期か。
ベクトルタイルについて
さて、前々回少し触れた「画像ではないタイル」のうちベクトルタイルについて、いじってみた。拡張子がgeojson、pbf(pdfではない)のタイル。
png、jpgなどの画像がラスター画像と呼ばれるのに対し、図形情報を持っていて拡大しても粗くならないpdf、svgなどの画像がベクトル(ベクター)画像。
画像タイルとベクトルタイルも同じような意味合い。
画像タイルは表示するだけだが、ベクトルタイルには図形情報(点、線、面)が入っているので、線の太さや色などいろいろ変えることができる。
地理院地図の右上に表示されている『地理院地図Vector』(maps.gsi.go.jp/vector/)が、ベクトルタイルを使った地図。
GIS感覚かどうかはともかく、ブラウザ上で地図のデザインを変えることができる。
より詳しい説明は次のページ参照。
国土地理院 ベクトルタイルとその提供実験について(maps.gsi.go.jp/development/vt.html)
Leafletでベクトルタイル pbf
できればLeafletでベクトルタイルを使ってみたい。
だが、画像タイルと違って、ただ指定するだけ、というわけにはいかない。
プラグインが必要。
ベクトルタイルのうちgeojsonタイルを描画するサンプルは、国土地理院のページから見つけることができた。
しかし、使われているTileLayer.GeoJSON.jsは、現バージョン(Leaflet1.0以降)に対応していなかった。
MapboxVectorTile.jsも同様。
Leaflet.VectorGridというプラグイン(github.com/Leaflet/Leaflet.VectorGrid)が対応しているので、こちらを使ってみる。
HTMLのヘッダーに(leaflet.js、leaflet.cssに続いて)Leaflet.VectorGridのjsファイルをリンク。
<script src="https://unpkg.com/leaflet.vectorgrid@latest/dist/Leaflet.VectorGrid.bundled.js"></script>サンプルがないか探していたら次のページを見つけた。
Leaflet.VectorGridでバイナリベクトルタイルを表示する(qiita.com/frogcat/items/36e9e7525537c748f952)
存外短いソースコードで描画できるのか……。
ただし、geojsonタイルではなくpbfタイル。
Protocolbuffer Binary Format。まだよく理解できていないフォーマット。
今のところgeojsonタイルがバイナリ化されたタイルという理解。
国土地理院から
https://cyberjapandata.gsi.go.jp/xyz/experimental_bvmap/{z}/{x}/{y}.pbf
というベクトルタイルが提供実験中。2020年3月から全国データ公開。
このpbfタイルに「国土数値情報のページ」にあるデータ群が詰め込まれていているようだ。
中身はテキストファイルではないので、提供サイトの説明を見ないと分からないが、
上述の
『国土地理院 ベクトルタイルとその提供実験について』のページ - 技術的な詳細情報 - 属性等の仕様詳細
にレイヤー名(source-layer)や属性コード(ftCodeなど)が載っている。
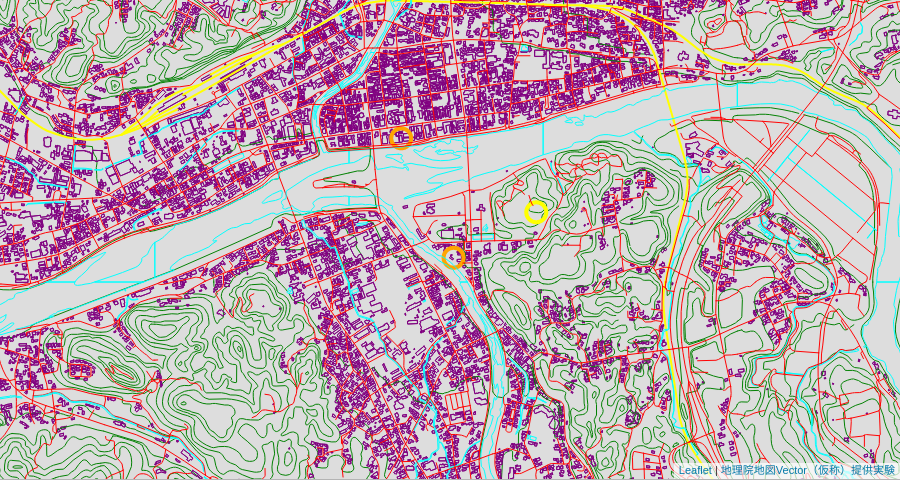
はじめ、ごちゃごちゃ表示される。
全ての図形(全地物)が描画されるらしい。
等高線 contour、建物 building、道路 roadなど適当に設定して再描画。

<body>
<div id="map" style="position:absolute;top:0;left:0;bottom:0;right:0;"></div>
<script>
var map = L.map("map", {
zoom: 15,
center: [32.21, 130.76]
});
L.vectorGrid.protobuf("https://cyberjapandata.gsi.go.jp/xyz/experimental_bvmap/{z}/{x}/{y}.pbf", {
attribution: "<a href='https://github.com/gsi-cyberjapan/gsimaps-vector-experiment' target='_blank'>地理院地図Vector(仮称)提供実験</a>",
rendererFactory: L.canvas.tile,
vectorTileLayerStyles: {
"contour" : {
color: "green",
weight: 1
},
"building" : {
color: "purple",
weight: 1
},
"road" : {
color: "red",
weight: 1
},
"railway" : {
color: "yellow",
weight: 2
},
(省略)
"label" : [],
"symbol" : function(properties) {
if(properties.ftCode == 6342) {
return{
color: 'yellow',
weight: 4
}
}
if(properties.ftCode == 6331) {
return{
color: 'orange',
weight: 4
}
}
else{
return{
weight: 0
}
}
},
}
}).addTo(map);
</script>
</body> L.vectorGrid.protobufでpbfタイル指定。
rendererFactoryでsvgか(HTML5)canvasか指定。svgならばL.svg.tile。
vectorTileLayerStylesの中がいわゆるレイヤー設定。20近くある。
上の地図の丸(円)は地形図中の記号 symbolで、橙色が温泉、黄色が城(人吉城)。
下のHTMLリンクは、ベースマップ有り(地理院地図)で、等高線、建物を描画していないもの。
ベクトルタイルをいじってみる →
まだ初歩段階だが、何とか使えそう。