前回、USGSのサイトからダウンロードして使ったデータの”time”が13桁の数字だったので日付の処理をしなかったが、やっぱり付け加えることにした。
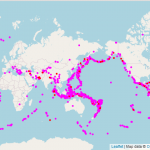
データ(leaflet-eq2-6.geojsonファイル)の一部(熊本地震)が下。
{"type":"Feature","properties":{"mag":7,"place":"1km E of Kumamoto-shi, Japan","time":1460737506220,"updated":1597451794387,"tz":540
,"url":"https://earthquake.usgs.gov/earthquakes/eventpage/us20005iis"
,"detail":"https://earthquake.usgs.gov/fdsnws/event/1/query?eventid=us20005iis&format=geojson","felt":75,"cdi":9.1,"mmi":8.717,"alert":"red","status":"reviewed"
,"tsunami":1,"sig":2068,"net":"us","code":"20005iis"
,"ids":",at00o5oo9v,pt16106053,us20005iis,gcmt20160415162506,atlas20160415162506,
","sources":",at,pt,us,gcmt,atlas,"
,"types":",cap,dyfi,finite-fault,general-text,geoserve,ground-failure,impact-link
,impact-text,losspager,moment-tensor,nearby-cities,origin,phase-data,poster,scitech-link,shakemap,tectonic-summary,","nst":null,"dmin":0.349,"rms":0.85,"gap":32
,"magType":"mww","type":"earthquake","title":"M 7.0 - 1km E of Kumamoto-shi, Japan"}
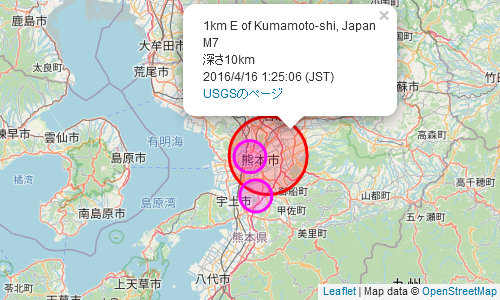
,"geometry":{"type":"Point","coordinates":[130.7543,32.7906,10]},"id":"us20005iis"},Leafletでプロットした地図の熊本のポップアップが下。

timeが1460737506220。
1970/1/1 0:0:0 (UTC)を起算時(=0)としたUNIX時間。
2016/4/15 16:25:06 (UTC)のUNIX時間は、1460737506220ミリ秒(=1460737506.220秒)。
UTCは協定世界時。グリニッジ標準時(世界標準時) GMT = UTC + 0[h]。
※ UTCとGMTは時[h]単位では同じ。秒[s]単位では違う
日本標準時 JST = UTC + 9[h]。
兵庫県明石とロンドン・グリニッジの時差9時間。
ロンドンより9時間進んでいるので、
2016/4/15 16:25:06 (UTC) = 2016/4/16 1:25:06 (JST)
UNIXはLinuxの祖。
Linuxのターミナルエミュレーターで、
date -d '@1460737506.220'
⇒ 2016年 4月 16日 土曜日 01:25:06 JST
date -u -d '@1460737506.220'
⇒ 2016年 4月 15日 金曜日 16:25:06 UTC
1970年より前は-の値。
例えば、
date -d '@-1460737506.220'
⇒ 1923年 9月 18日 火曜日 16:34:53 JST
LeafletはJavaScriptなので、
var unixtime = new Date(feature.properties.time);
var time = unixtime.toLocaleString();で、日本標準時 JSTの値に変換。
toLocaleString()
を
toUTCString()
にすると世界標準時 GMT ≒ 協定世界時 UTCの値。
参照
JavaScriptプログラミング解説 Dateオブジェクト(so-zou.jp/web-app/tech/programming/javascript/grammar/object/date.htm)
・
・
・
以下、Leaflet(leaflet-eq2.htmlファイル)の一部。
$.getJSON("leaflet-eq2-6.geojson", function(data) {
var point = L.geoJson(data, {
pointToLayer: function (feature, latlng) {
if (feature.properties.mag >= 7) {
return L.circle(latlng,10000, {
color: 'red'})
}
else {
return L.circle(latlng,4000, {
color: 'magenta'})
}
},
onEachFeature: function (feature, layer) {
var unixtime = new Date(feature.properties.time);
var time = unixtime.toLocaleString();
layer.bindPopup(feature.properties.place + "<br>M" + feature.properties.mag + "<br>深さ" + feature.geometry.coordinates[2] + "km<br>" + time + " (JST)<br>" + "<a href = " + feature.properties.url + ">USGSのページ</a>");
}
});
point.addTo(map)
}); ついでに震源の深さも付け加えた。
feature.geometry.coordinates[2]が、GeoJSONデータの"coordinates":[130.7543,32.7906,10]}の10の部分。
HTMLファイルのscriptタグ(JavaScript)の中に
<html>
<script>
var gorin = new Date('2021/7/23 00:00:00');
var gorigorin = gorin - Date.now();
document.write(gorigorin/1000/60/60/24);
</script>
</html>と記せば、現時点から2021/7/23 00:00:00までの日数がブラウザに表示される。
『……普通はない』五輪。
普通じゃないので開催。
あと47.09……日 ≒ 48日(6月5日時点)。
追)WordPressではショートコード </>にカウントダウンがある
年月日を入力すると
-