8月。ようやく梅雨明け。
さて、前回pbfベクトルタイル ~{z}/{x}/{y}.pbfをLeaflet.VectorGridでいじってみたが、同じような要領でgeojsonベクトルタイル ~{z}/{x}/{y}.geojsonも使えると思ったら使えなかった。使い方が悪いのか……。
古いバージョンのLeafletを使うのも気が乗らず、
- 待つ
- Mapboxを使ってみる
- コピペ + 自作
いろいろ頭をよぎるが、
ひとまずやりたかったことは、国土地理院 地理院タイル一覧(maps.gsi.go.jp/development/ichiran.html)にある自然災害伝承碑のgeojsonベクトルタイル
https://cyberjapandata.gsi.go.jp/xyz/disaster_lore_all/{z}/{x}/{y}.geojson
を河川の地図に付け加えること。
自然災害伝承碑とは、地震・津波、洪水・土砂災害・噴火など大きな被害が出た自然災害の記録を先人が刻んだ石碑。
東日本大震災で大津浪記念碑が話題になった。
全国各地にあり、2019年に新しい地図記号ができた。
以下のHPに説明。
国土地理院 - 地図・空中写真・地理調査 - 主題図(地理調査) - 自然災害伝承碑(www.gsi.go.jp/bousaichiri/denshouhi.html)
2020年7月時点で573基のデータ公開。
結局、タイル座標 {z}/{x}/{y}に直接値を入れることにした。
ズーム7のデータ提供になっており、
タイル座標はz=7だと
与那国島 x=107、y=55
稚内 x=114、y=45
根室 x=115、y=46
なので、x=107~115、y=45~55の範囲のタイルを読み込んだ。
※ タイル座標確認ツールから
沖ノ鳥島 y=56、千島 x=116は、伝承碑(のデータ)がないので省略。
たびたび呼び出すことになるので、河川の地図に付け加えるのはやめた。

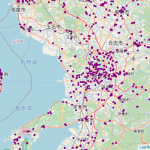
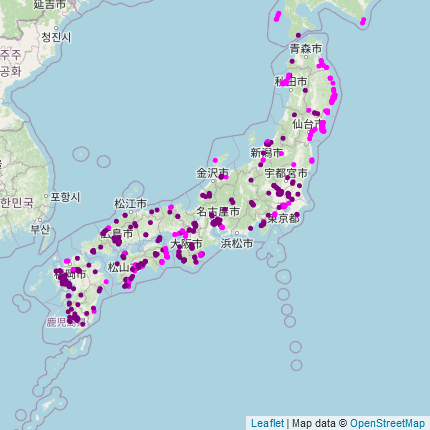
Leafletで自然災害伝承碑プロット →
geojsonの処理部分のみ(要JQuery)
for (var xx = 107; xx < 116; xx++){
for (var yy = 45; yy < 56; yy++){
$.getJSON("https://cyberjapandata.gsi.go.jp/xyz/disaster_lore_all/7/" + xx + "/" + yy + ".geojson", function(data) {
var point = L.geoJson(data, {
style:function(feature){
if(feature.properties.DisasterKind.indexOf("地震") != -1){
return {color: 'magenta', fillOpacity: 0};
}
else{
return {color: 'purple', fillOpacity: 0};
}
},
pointToLayer: function (feature, latlng) {
return L.circle(latlng,100)
},
onEachFeature: function (feature, layer) {
layer.bindPopup(feature.properties.DisasterName + "<br>" + "【碑所在地】" + feature.properties.Address);
}
});
point.addTo(map);
});
}} geojsonの中身のpropertiesは、タイル座標 {z}/{x}/{y}に適当な値(例えば~disaster_lore_all/7/113/50.geojson)を入れて確認。
使ったのはDisasterName(災害名)とAddress(所在地)とDisasterKind(災害種別)。
DisasterKindに「地震」を含む場合、マゼンタの円。その他は紫の円。
他にもDisasterInfo(伝承内容)、Image(写真)など取得できるが、遠慮。
- 地理院地図
- 災害記念碑デジタルアーカイブマップ(dil.bosai.go.jp/disaster/sekihi/)
へどうぞ。