R言語でleafletパッケージを使ってLeafletに描画してみる。
詳細はLeaflet for Rのページ(rstudio.github.io/leaflet/)。
紛らわしいけどleafletRパッケージとは別。
leafletRで描画したコロプレスは、それ自体十分分かる地図なので、背景のオンライン地図がなくても構わないが、R言語で処理してからLeafletで描画したい、といった局面もあるだろう。多分。
ちょっと戸惑ったのは%>%という表記。パイプ演算子。
以前は見かけなかったのに、ご無沙汰していた間に使われるようになっている。
意味も分からず、tidyverseなるパッケージをインストールしたら、ちょっと待ってくれと言いたくなるほど色々インストールされたが、その中のmagrittrパッケージが、%>%を使うためのものらしい。
※ library()
で、(インストール済みの)利用可能なRパッケージ一覧が表示される。
leafletパッケージをインストールして
library(leaflet)で呼び出した後、
map <- leaflet()
map <- addTiles(map,'https://tile.openstreetmap.jp/{z}/{x}/{y}.png')
map <- setView(map,150.00,34.50,3)
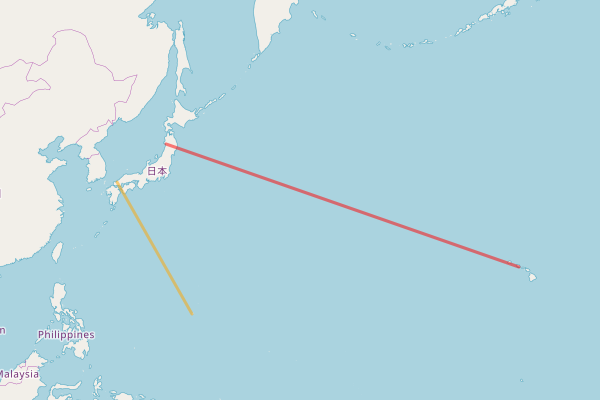
map <- addPolylines(map,c(144.75,131.47),c(13.47, 34.50),color="orange",weight=3)
map <- addPolylines(map,c(202.15,140.10),c(21.31 , 39.72),color="red",weight=3)
map
通常、Leafletで線引きすると
L.polyline([[13.47 , 144.75],[34.50 , 131.47]],{ "color": "orange", "weight": 3})
.addTo(map);といった具合になるので、 緯度・経度の順序とまとめ方が異なる。
なお、デフォルトでOpenStreetMapなので、
map <- addTiles(map)でも同じ。
これが%>%を使うと
map <- leaflet() %>%
addTiles('https://tile.openstreetmap.jp/{z}/{x}/{y}.png') %>%
setView(150.00,34.50,3) %>%
addPolylines(c(144.75,131.47),c(13.47,34.50),color="orange",weight=3) %>%
addPolylines(c(202.15,140.10),c(21.31,39.72),color="red",weight=3)
map 座標や色などを変えてもmapを変えないとmapに重ねて描画されるので、%>%を使ったほうが良いのかな、と思わなくもないけど、
いまのところ、従来の表記でいいかな。
HTMLが生成されるので、フォルダごとアップロードすればOK。今回は割愛(結果の画像のみ)。


