データファイルから複数地点プロット -Leaflet-
Leafletだとオンライン地図上にJavaScriptで処理してプロットするので、重いページにしたくない。
CSVファイルよりJSONファイルのほうが早く処理されるハズ。
※ JSONファイル .jsonは、プログラムの配列 [ ]と同じ入れ子状の形式。
地理情報のJSONデータ、GeoJSON(geojson.org/)がある。
一例として地震観測点のプロット。
防災科学技術研究所 Hi-net 高感度地震観測網(www.hinet.bosai.go.jp/)の
観測点情報 - 観測点情報データセット
からCSVファイルをダウンロード(KMZファイルもある)。
CSVファイルをGeoJSONファイル .jsonへ変換(コンバート)。
Convert CSV to GeoJSON(www.convertcsv.com/csv-to-geojson.htm)を利用した。
Latitude Field(緯度の列 Col)、Longitude Field(経度の列 Col)を指定してから変換。
GoogleMap上にプロットされたので、終わり……。
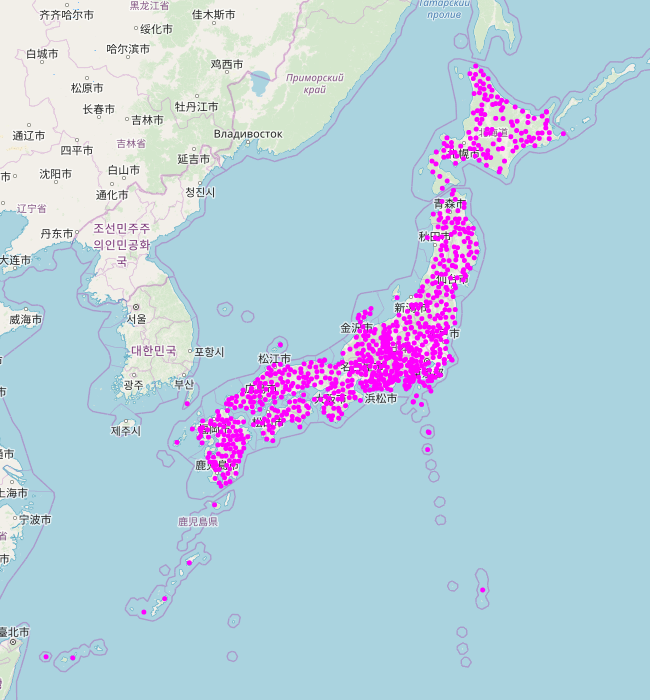
ではなくて、LeafletでOpenStreetMap上に小さな円をプロットしてみる。
<div id = "map"></div> で表示(位置決め)。
以下JavaScript。JQueryが必要。
<script>
var map = L.map('map').setView([35.37, 139.39] , 5);
L.tileLayer(
'https://tile.openstreetmap.jp/{z}/{x}/{y}.png',
{attribution: 'Map data © <a href="https://openstreetmap.jp">OpenStreetMap</a>'})
.addTo(map);
L.control.scale()
.addTo(map);
$.getJSON("NIED_SeismicStation.geojson", function(data) {
var point = L.geoJson(data, {
pointToLayer: function (feature, latlng) {
return L.circle(latlng,1000, {
color: 'magenta'
})},
onEachFeature: function (feature, layer) {
layer.bindPopup(feature.properties.観測点名);
}
});
point.addTo(map)
});
</script>
LeafletでOpenStreetMapに地震観測点をプロット →
読み込み、プロット
JQueryの$.getJSON(……
L.geoJson(……
で変換済みのGeoJSONファイル(NIED_SeismicStation.geojson)を読み込み。
feature.properties.観測点名は
NIED_SeismicStation.geojsonの中の
”properties”: {
”観測点名“:”●●●”
}
と対応。
円をクリックすると観測点名が表示される。