Leaflet(leafletjs.com/)使いやすい。
プロット、線引き
<div id = "map"></div>で表示(位置決め)。
表示させる内容は、以下のJavaScript。
<script>
var map = L.map('map').setView([34.50 , 150.00] , 3);
L.tileLayer(
'https://tile.openstreetmap.jp/{z}/{x}/{y}.png',
{attribution: 'Map data © <a href="https://openstreetmap.jp">OpenStreetMap</a>'})
.addTo(map);
L.control.scale()
.addTo(map);
L.marker([13.47 , 144.75])
.addTo(map)
.bindPopup("ぐあむ")
L.circle([34.50 , 131.47] ,100000,{
color :'red'
})
.addTo(map)
.bindPopup("あぶ")
var marker2 = L.icon({
iconUrl:'fune.png',
iconSize:[25,25]
});
L.marker([39.72 , 140.10],
{icon:marker2})
.addTo(map)
.bindPopup("あきた")
L.polyline([[13.47 , 144.75],[34.50 , 131.47]],{ "color": "green", "weight": 10, "opacity": 0.5})
.addTo(map);
L.polyline([[21.31 , 202.15],[39.72 , 140.10]],{ "color": "green", "weight": 10, "opacity": 0.5})
.addTo(map);
L.polyline([[13.47 , 144.75],[43.73 , 124.63]],{ "color": "red", "weight": 4, "opacity": 0.5})
.addTo(map);
L.polyline([[21.31 , 202.15],[43.73 , 124.63]],{ "color": "red", "weight": 4, "opacity": 0.5})
.addTo(map);
</script>
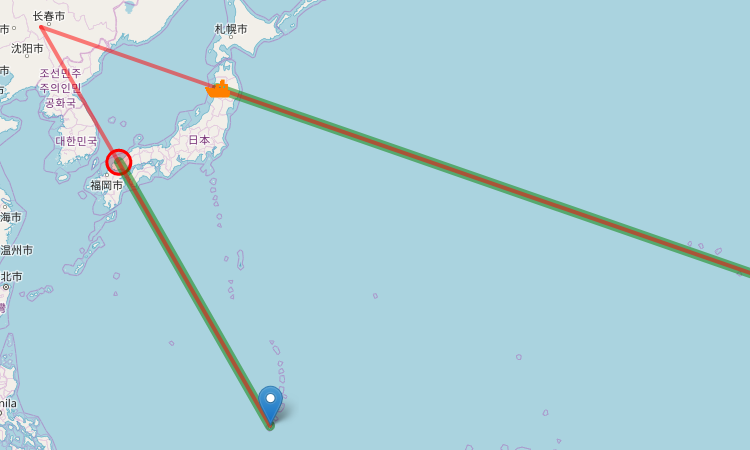
オープンストリートマップ OpenStreetMapにプロット、線引き →
スクリプトの上から順に
表示位置セット。ズームレベル3。
タイルレイヤー L.tileLayer()で地図の種類指定。引用元も記載。
OpenStreetMapの他、国土地理院の地図など色々選べる。
L.control.scale()でスケール追加。
L.marker()でマーカーをプロット。クリックすると「ぐあむ」と表示。
L.icon()を使って別のアイコン(ここではfune.png)に変えることもできる。
L.circle()で赤色の円をプロット。中心の緯度・経度の次の値は半径(m)。100000(=100km)は大きすぎた。
半径の小さい円は、スマートフォンのタップだと相当拡大しないとポップアップしないので、
小縮尺の地図はL.circle()よりL.circleMarker()のほうが良さそう。
高緯度も円の大きさが不揃いになっていくので、L.circleMarker()のほうが良さそう
L.circleMarker()の半径 radiusはメートル mではなくピクセル pixel。
mだと画面の拡大・縮小とともに大小変化するが、pixelならば不変。
L.polyline()で線引き。opacityは透明度。
赤色の延長線は、2直線の方程式から交点の座標を計算して……なんてスマートな方法ではなく、このへんかな、とあたりをつけて緯度、経度の値をいじっただけ。
緯度1°の距離と経度1°の距離は同じではないし、球面なので2地点の距離も三平方の定理で、というわけにはいかない。
オンライン地図は、埋め込みすぎると重いページになる。
Leafletはサクサク動くが、JavaScriptの処理次第では重いページになる。
重い場合、結果だけ表示できればよいので、Pythonをいじってみたり、模索中。