オンライン地図上にマーカーをいっぱいプロットした時、密集箇所をまとめて表示してくれるマーカークラスターを使ってみた。
クラスター分析、クラスター感染、クラスター爆弾のクラスター Cluster。距離の近い集団(グループ)。
前回少し触れた「ルーマニアによるウクライナへの人道的支援の地図(refugees.ro/)」に使われているので、そちらを見てもらえば何となく分かってもらえると思うが、
マーカーの密集箇所がまとめられて、大きめの円とマーカー数(プロット数)で表示される。クリック(タップ)するとズームイン。
Leafletでマーカークラスターを使う
markerclusterプラグインのページ(github.com/Leaflet/Leaflet.markercluster)
から以下3つのファイルが必要。Using the Plugin参考。
- leaflet.markercluster.js
- MarkerCluster.css
- MarkerCluster.Default.css
ダウンロードして(jquery.jsやleaflet.jsなどと同様)適当なディレクトリ(フォルダ)に置いて、HTMLのヘッダーにリンク指定。
<script type="text/javascript" src="../leaflet.markercluster.js"></script>
<link rel = "stylesheet" type = "text/css" href = "../MarkerCluster.css">
<link rel = "stylesheet" type = "text/css" href = "../MarkerCluster.Default.css"> 上の../の部分は置いたディレクトリ(フォルダ)によって異なるが、
https://unpkg.com/leaflet.markercluster@1.4.1/dist/
で置き換えてもOK。この場合ダウンロード不要。1.4.1は現時点のバージョン。
原子力発電所のプロットなど
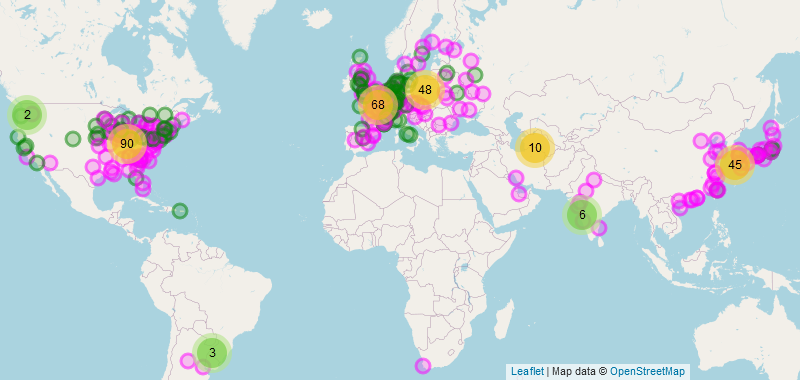
原子力発電所のプロットでマーカークラスターを使ってみた。
ちょうど昨年の今頃プロットしたが、少し改変。
今回使用したデータは、
GeoNuclearData(github.com/cristianst85/GeoNuclearData) 0.17.12(2022年1月)。
見たところ昨年と大きくは変わっていない。

世界の原子力発電所(2022年) プロット →
※ マゼンタ色の円は、Operational(運転中)
緑色の円は、Shutdown(停止)
日本の原子力発電所は、Operationalであっても[再]稼働しているのは一部
追)2023年版(少し変更)
円のプロットは、circleではなくcircleMarkerに変えた。
これまで当ブログではcircleばかり使ってきたが、半径 radiusの指定はメートル mなので、日本全図や世界全図のような小縮尺の地図になると、スマートフォンでタップしてもなかなかポップアップしない。
(PCでクリックする場合、特に問題ない)。
circleMarkerであれば、半径の指定はピクセル pixelなので、画面を拡大しても縮小しても円の大きさは不変。
JavaScriptのソースコード(一部省略)は、
var osm = L.tileLayer(
'https://tile.openstreetmap.org/{z}/{x}/{y}.png',
{attribution: 'Map data © <a href="https://openstreetmap.org">OpenStreetMap</a>'});
var map = L.map('map',{
center:[36.00, 138.00],
zoom:4,
layers:[osm]
});
var markers = L.markerClusterGroup();
$.getJSON("nuclear_power_plants2022.geojson", function(data) {
var point = L.geoJson(data, {
pointToLayer: function (feature, latlng) {
if (feature.properties.Status == "Shutdown") {
return L.circleMarker(latlng,{radius:7,opacity:0.5,
color: 'green'})
}
if (feature.properties.Status == "Operational") {
return L.circleMarker(latlng,{radius:7,opacity:0.5,
color: 'magenta'})
}
},
onEachFeature: function (feature, layer) {
layer.bindPopup(feature.properties.Name + " " + feature.properties.WAMEI + "<br>" + feature.properties.Capacity + "[MW]" + "<br>" + feature.properties.FIELD10 + "基");
}
});
markers.addLayer(point);
map.addLayer(markers);
point.addTo(map)
});マーカークラスターに関する部分は、
var markers = L.markerClusterGroup();
markers.addLayer(point);
map.addLayer(markers);
の3行。
L.markerClusterGroup()の中でオプション指定できるが、今回は指定なし。
pointに緯度・経度等の位置情報からその円プロットまで収まって、addLayer(point)でクラスター化する。
上記プロットは加工したnuclear_power_plants2022.geojsonファイルから複数地点の位置情報等を読み込んだもの。
※ GeoJSONファイルの読み込みは、
ファイル読み込みではない場合、
var markers = L.markerClusterGroup();
var point = [
['大雪山' , 43.661864 , 142.833295],
['十勝岳' , 43.423113 , 142.675667],
['雌阿寒岳' , 43.3865 , 144.0091],
['アトサヌプリ' , 43.6104 , 144.4386],
['知床硫黄山' , 44.1468 , 145.1448],
['樽前山' , 42.6905 , 141.3768],
['倶多楽' , 42.5021 , 141.1471],
['有珠山' , 42.544 , 140.831],
['駒ヶ岳' , 42.066 , 140.685],
['恵山' , 41.805 , 141.166],
['恐山' , 41.327 , 141.089],
['八甲田山' , 40.64732 , 140.85455],
['秋田焼山' , 39.966 , 140.759],
['岩手山' , 39.849881 , 140.973730],
['秋田駒ヶ岳' , 39.752486 , 140.794902],
['栗駒山' , 38.967367 , 140.779839],
['鳴子温泉' , 38.81 , 140.71]
];
for(var i=0;i<point.length;i++){
var point2 =
L.circle([point[i][1] , point[i][2]] , 4000 ,{
color:'green'
})
.addTo(map)
L.circle([point[i][1] , point[i][2]] , 1000 ,{
color:'red'
})
.addTo(map)
.bindPopup(point[i][0]);
markers.addLayer(point2);
}
map.addLayer(markers);
point.addTo(map)といった具合。一例。
pointに位置情報が収まって、point2にその円プロットが収まって、point2をクラスター化する。