前回に続いてLeafletでgeojsonベクトルタイル ~{z}/{x}/{y}.geojsonのプロット。
前回の自然災害伝承碑は、ズーム7で日本全国プロットできたが、指定緊急避難場所のgeojsonベクトルタイル
https://cyberjapandata.gsi.go.jp/xyz/skhb01/{z}/{x}/{y}.geojson
等
は、ズーム10のデータ提供で、データ量も多い。
よって一部地域のみ表示できるようにする必要がある。
あいにく現バージョン(Leaflet1.0以降)対応のプラグインは見つからなかったが、次のページを見つけた。
LeafletでGeoJSONタイルを表示するためのシンプルな実装……(gist.github.com/KMR-zoar/50dc5247cb3629d85affcb2d362eb40d)
map.on('tileload', function(e){})やmap.on('zoomend', function(e){})を組み入れれば、ズームやスクロールの後、新たなタイル座標 {z}/{x}/{y}を取得できるようだ。
タイル座標を入れてからプロットするまでの処理は前回と変わらない。
指定緊急避難場所は災害種別ごとに分かれていて、8種ある。
- 洪水 https://cyberjapandata.gsi.go.jp/xyz/skhb01/{z}/{x}/{y}.geojson
- 内水氾濫 ~skhb07~
- 土砂災害 ~skhb02~
- 地震 ~skhb04~
- 津波 ~skhb05~
- 高潮 ~skhb03~
- 大規模な火事 ~skhb06~
- 火山現象 ~skhb08~
洪水と内水氾濫をまとめようとしたが、分ける必要があるようだ。
以下のHPに説明。
国土地理院 - 防災・災害対応 - 指定緊急避難場所データ(www.gsi.go.jp/bousaichiri/hinanbasho.html)
指定緊急避難場所は指定避難所と違って緊急時に駆け込む場所。
都市部の場合、小学校・中学校が多い。
市町村指定だが、今のところ一部の市町村のデータがない。
上のHPの『指定緊急避難場所を見る』から確認できる。
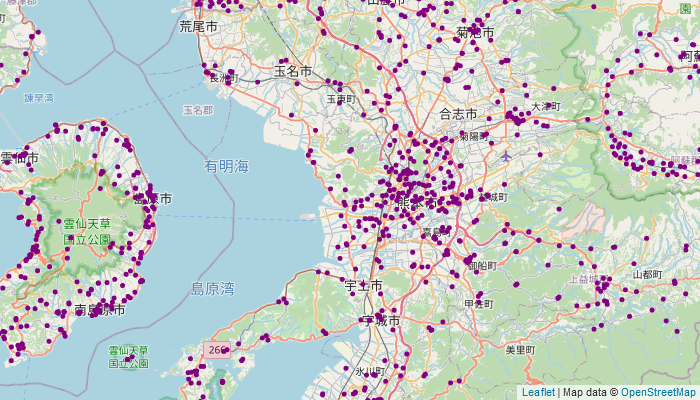
せっかくなので、geojsonベクトルタイルを使って独自にプロットしてみた。

Leafletで指定緊急避難場所プロット
ズーム10のままスクロールしてデータ取得できるが、ちと重い感じ。
ズームで縮小して他の地域へスクロールした後、再度ズーム10に拡大してデータ取得。
URLの緯度・経度、災害種別(01-08)を変えて、いろいろ確認。
以下ソースコード骨組(要JQuery)
<div id = "map"></div>
<script>
var gsib = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png',{
attribution: "<a href = 'https://maps.gsi.go.jp/development/ichiran.html' target = '_blank'>国土地理院 地理院タイル一覧</a>"});
var osm = L.tileLayer(
'https://tile.openstreetmap.jp/{z}/{x}/{y}.png',
{attribution: 'Map data © <a href="https://openstreetmap.jp">OpenStreetMap</a>'});
var map = L.map('map',{
center:[35.51, 139.68],
zoom:10,
layers:[osm]
});
var baseMaps = {
"OpenStreetMap":osm,
"国土地理院":gsib
};
L.control.layers(baseMaps,null)
.addTo(map);
L.control.scale()
.addTo(map);
var vectortile = L.geoJson().addTo(map);
osm.on('tileload', function(event){
var tilepath = event.coords;
var xx = tilepath.x;
var yy = tilepath.y;
var zz = tilepath.z;
var jsonurl = "https://cyberjapandata.gsi.go.jp/xyz/skhb" + kind + "/" + zz + "/" + xx + "/" + yy + ".geojson";
$.getJSON(jsonurl, function(data) {
var point = L.geoJson(data, {
style:function(feature){
return {color: 'purple', fillOpacity: 0};
},
pointToLayer: function (feature, latlng) {
return L.circle(latlng,100)
},
onEachFeature: function (feature, layer) {
layer.bindPopup(feature.properties.name + "<br>" + feature.properties.address);
}
});
point.addTo(map);
});
}); //osm.on() end
map.on('zoomend', function(){
vectortile.clearLayers();
});
</script>