.shp ⇒ GeoJSON ⇒ TopoJSONの最後の部分。
TopoJSONについて
TopoJSONファイルはJSONファイルの一種。
公式ページ(github.com/topojson/topojson)。
エディタで開いてみると
- arcsという配列
- 緯度・経度とは異なる数字
がズラズラと並んでいる。
- ポリゴンの隣接部分(重複部分)を簡素化
- 相対座標で記録
することで、ファイルサイズが小さくなる、とのこと。
LeafletでTopoJSONファイル描画
ちょっと邪道な感じもするが、R言語のleafletRパッケージを使って生成したHTMLを使わせてもらった。
以下のleafletRでコロプレスでやったことと同じ。色塗り(色分け)の部分を省いただけ。
R言語のleafletRパッケージで(自動)作成されたHTMLファイルの中の
// styling
の部分を少しいじった。
// stylingの中のfunction getValue(x) { }を削って、function style1(feature) { }の中で線の色 colorを変えた。
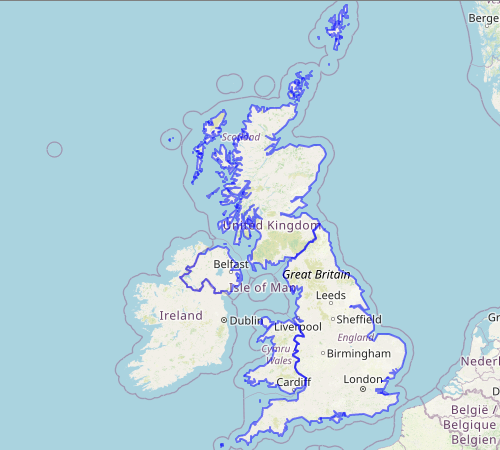
-例1-
イギリスの行政界データをオンライン地図 OpenStreetMapに上乗せ。

イギリスの地図描画は以下のページへ(移した)。
Leafletの
map.fitBounds(group.getBounds())
で、自動的にサイズ調整して表示してくれる。これはいいなと思って世界の国々の地図次々描画。
※ leafletRで作成されたHTMLの中
getBounds()で、groupの中の座標(緯度・経度)から四隅を取得してくれる
-例2-(以前作ったページから移した)
やや重い感じもするが(mapshaperでSimplify15%のTopoJSON読み込み)、許容範囲ギリギリラインか。

LeafletでTopoJSON(leafletRで生成したソースコードを改変) →
TopoJSON v3
TopoJSONはv2(version2)以降(現在はv3)、コマンドが変わってしまったので、v1からアップデートしていなかったが、
Linuxをインストールしたついでにv3をインストールしてみた。
conda環境が使えるので、ターミナルエミュレーターから
conda install nodejsでNode.jsをインストールした後、
npm install -g topojsonでインストール。
TopoJSONプラグインは、以前は、
<script src="https://d3js.org/topojson.v1.min.js"></script>といった具合に使っていたが、現在、公式ページでは、
<script src="https://unpkg.com/topojson@3"></script>となっている。
※ JQueryも必要。
v1では
topojson -p NAME_1 -o gadm36_GBR_1.topojson gadm36_GBR_1.geojsonで変換できたが、v2以降は、
geo2topo -q 1e5 gadm36_GBR_1.geojson > gadm36_GBR_1.topojsonといった具合。
-pで属性(列)を選んで残すことができない。
ファイルサイズもv1の時ほど小さくならない。
-q 1e4とか-q 1e3にすれば小さくなっていくが、
※ 1e5 = 100000、1e4 = 10000、1e3 = 1000
この-q quantization(量子化)のオプションが感覚的にいまいち分からなかった。
mapshaperで簡素化できるからいいけど……。
以下のページが詳しい。
TopoJSON v2, v3の使い方 -コマンドライン編- →