オンライン地図で地点(ポイント)をプロットしたり、行政界を描画するのに国土地理院の地図やOpenStreetMapなどをタイルレイヤー指定して使っているが、
擬似メルカトル図法のオンライン地図では北極と南極が東西に引き延ばされて、北緯およそ85°以北、南緯およそ85°以南が描かれない。
プロットできないことはないが、北極圏の方位図法のオンライン地図
Arctic Web Map(AWM)(webmap.arcticconnect.ca/)
があるので、こちらも使ってみた。
追)2023年8月現在、アクセスできない状態

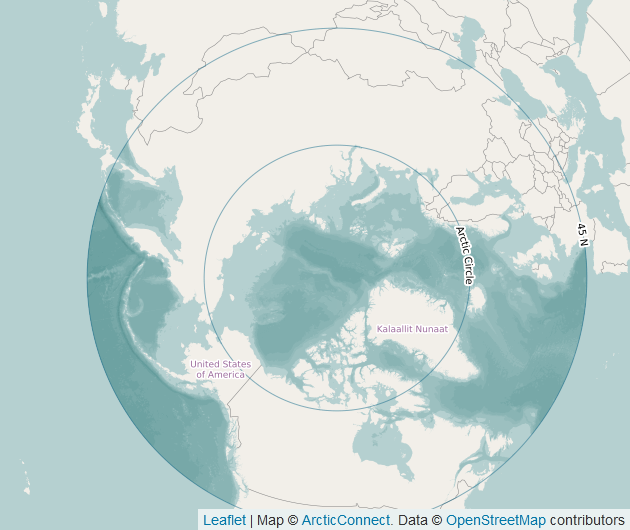
Arctic Web Map
追)2023年8月現在、アクセスできない状態。ベースマップが表示されない
トップページのPolarMap.jsのDownloadから
polarmap.js-1.2.1
をダウンロードして
examplesフォルダ(ディレクトリ)のhtmlやjsを参考に少し手を加えれば使えるようになる。
polarmap-src.jsの中のタイルレイヤー指定URLにhttp:がないので地図が表示されなかったが、
L.PolarMap.layer3571 = L.PolarMap.laeaTileLayer("//{s}.tiles.arcticconnect.ca/osm_3571/{z}/{x}/{y}.png"のURL部分を
http://tiles.arcticconnect.ca/osm_3571/{z}/{x}/{y}.pngと変えれば表示される。layer3572~3576も同様。
3571~3576は座標参照系(空間参照システム) CRSのEPSGコードで、
例えばデフォルトで表示される3573は、
Lambert Azimuthal Equal Area WGS84 / North Pole LAEA Canada。
ランベルト正積方位図法。方位および面積が正確。
メルカトル図法でなくてもグリーンランドは大きい。
CRSとEPSGコードについては以前少し触れた。
クイックスタート
ダウンロードしたpolarmap.jsのexmplesフォルダのPolarMap - quick-start - index.htmlにあるように
HTMLのヘッダー headにてPolarMap、proj4、proj4leaflet、Leaflet、JQueryの.jsおよび.cssへリンクする。(スタイル styleはここでは省略)。
<link rel="stylesheet" href="../../../css/leaflet.css" />
<link rel="stylesheet" href="../../../css/polarmap.css" />
<script src="../../../js/jquery.js"></script>
<script src="../../../js/leaflet.js"></script>
<script src="../../../js/proj4.js"></script>
<script src="../../../js/proj4leaflet.js"></script>
<script src="../../../dist/polarmap-src.js"></script>
jsファイル、cssファイルの位置は適当に変える。
proj4が何なのかよく分からなくてもpolarmap-src.jsに必要な部分が記述されているので、特に意識することなく
<body>
<div id="map"></div>
<script type="text/javascript">
var map = polarMap('map');
</script>
</body>だけで地図が表示される。
scriptタグの中に
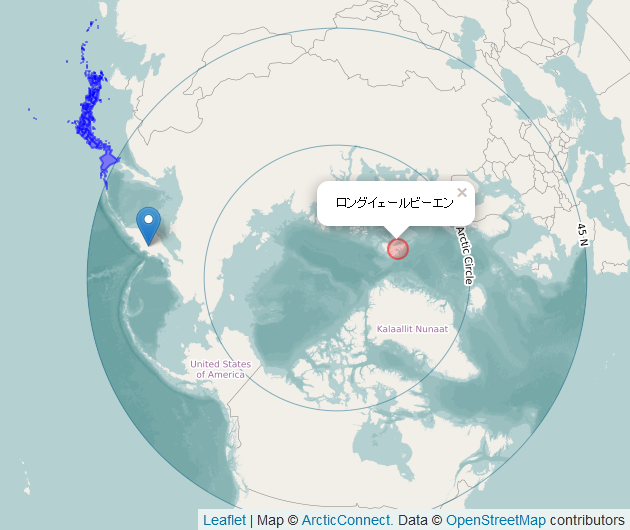
L.marker([55.9783 , 160.5867]).addTo(map).bindPopup("ベジミアニ火山");や
L.circleMarker([78.2186, 15.64] ,{color :'red'}).addTo(map).bindPopup("ロングイェールビーエン")と加えればマーカー表示。
これまでメルカトル図法で描画してきた国々の地図(TopoJson使用)も方位図法に変換して描画してくれた。

例えば日本の場合(www.mitsumatado.com/Memo/map/arctic/maparctic.html?JPN)
JPNをCANでカナダ、USAでアメリカ、RUSでロシア、GRLでグリーンランド、SVAでスバールバル、NORでノルウェー、SWEでスウェーデン、FINでフィンランド、……
日本の北緯45°以北は稚内など僅か。
ヨーロッパは多くが北緯45°以北。
画面右上のアイコンでベースマップの切り替え。日本が画面下になるのは、EPSG:3571 Bering SeaとEPSG:3576 Russia。
少しpolarmap-src.jsの中をいじった。
・ デフォルトのズーム表示をzoom: 4からzoom: 2に変えた。
・ 新しいタイルレイヤー v2.0(EPSG:3573)も加えてみた。
追)関連---南極大陸描画